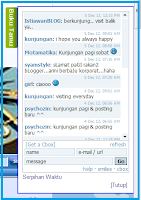
Buku tamu termasuk widget yang sangat penting, berfungsi sebagai peninggal jejak untuk pengunjung blog kita. Dan sebagai sarana untuk memberikan saran atau kritik atau semacama obrolan. Dan kali ini Buku Tamu akan kita sembunyikan disebelah kanan, sehingga pengunjung tinggal mengklik gambar buku tamu akan muncullah widget buku tamu tersebut. Dengan cara disembunyikan pastinya tampilan blog akan lebih tertata rapi. Bagi yang ingin tahu caranya mari kita simak bersama-sama :
Cara Membuat Buku Tamu Tersembunyi :
- Klik Desain
- Klik Add Gedget
- Klik HTLM/Javascript
- Copy dan Paste kode dibawah ini :
<style type="text/css">#gb{
position:fixed;
top:70px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:150px;
width:30px;
float:left;
cursor:pointer;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrNPhVk47BPAvw3UAMbBjAFNwJWj77qdrfRQvawSC0q6v0KsfyeaXJ0UsrA13RlYtzcvx7yPfgKUXq1s9CKdey6b2qKR5bJpgs7dU8zmpWhi92ONdorNFc7SYnn8NoTIHC4grTUzHewQ0/s1600/Serpihan+Waktu+Model+Gambar+Buku+Tamu.png') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #1300F2;
background:#FFFFFF;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
GANTI DENGAN KODE CBOX SAHABAT
<font size="2"><a href="http://djangkarubumi.blogspot.com">Serpihan Waktu</a>
<div style="text-align:right">
<a href="javascript:showHideGB()">
[Tutup]
</a>
</div>
</font></div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script>
- Klik Simpan dan lihat hasilnya
Catatan :
- Warna Merah Ganti dengan kose CBOX Sahabat, jika belum memiliki kode CBOX silahkan daftar dan kunjungi http://www.cbox.ws/ , Klik disini
- Warna Biru Silahkan atur sesusai dengan letak jarak dengan atas, ketinggihan dan lebar gambar Buku Tamunya.
- Warna Orange silahkan diganti dengan koleksi gambar yang Sahabat miliki.
Cukup sekian Cara Membuat Buku Tamu Tersembunyi, semoga bermanfaat !

















0 komentar:
Posting Komentar