Apakah
anda sudah menemukan template idaman untuk blog anda? Jawabannya
mungkin sangat beragam. Tetapi sejauh pengalaman saya amat jarang ada
template yang memenuhi segala harapan kita. Misalnya dari segi desain
mungkin sudah oke, tapi dari segi ukuran dan jumlah kolom mungkin masih
belum. Atau sebaliknya. Pokoknya selalu saja ada sisi-sisi yang kurang,
kecuali kita sendiri yang bikin templatenya dari awal. Nah,
jika anda sudah lelah bergerilya mencari template idaman (seperti
saya), mungkin tidak ada salahnya kita memilih jalan tengah Pertama
dapatkan sebuah template yang menarik, kemudian modifikasi bagian-bagian
yang kurang pas. Jika masalah pada ukurannya, kita bisa merubahnya
tanpa harus menukar templatenya. Jika anda belum tahu caranya, ada
sedikit pengalaman yang bisa saya bagikan.
Sebelum mulai sebaiknya ketahuilah istilah-istilah kunci pada template blogspot:
#header-wrapper { (artinya halaman title)
width:900px; (artinya lebarnya 900 pixels)
height:120px; (artinya tingginya 120 pixels)
Nah sekarang anda tinggal ganti angkanya sesuai dengan ukuran yang anda inginkan. Jika anda masih bingung, sebagai contoh mari kita praktekkan dengan merubah lebar body blog. Anda bisa ikuti langkah-langkah berikut:
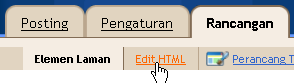
1. Masuklah ke halaman Dasbor blog anda lalu klik Rancangan. 2. Kemudian klik pada Edit HTML.
3. Untuk berjaga-jaga jika terjadi kesalahan sebaiknya backup dulu template anda dengan mengklik Download Template Lengkap.
4. Kemudian carilah kode: #outer-wrapper
5. Agar lebih mudah mencarinya tekan (Ctrl + F) pada keyboard lalu tekan Enter. Maka akan muncul kotak Find. Ketiklah kode yang akan dicari pada kotak tersebut lalu tekan Enter, maka secara otomatis akan muncul kode yang dicari dalam keadaan terseleksi dengan warna hijau.
6. Sekarang gantilah angka 900 dengan angka yang anda inginkan.
7. Klik SIMPAN TEMPLATE dan tunggu proses berlangsung.
8. Nah, sekarang anda sudah bisa melihat hasilnya dengan mengklik Lihat Blog.
Selanjutnya anda bisa melakukan hal yang sama untuk merubah ukuran pada bagian yang lain. Jika masih ragu, anda bisa pelajari langkah detailnya di sini (untuk ukuran header), di sini (untuk ukuran sidebar), dan di sini (untuk lebar halaman posting).
Sebelum mulai sebaiknya ketahuilah istilah-istilah kunci pada template blogspot:
- Header wrapper, yaitu halaman title dan deskripsi blog
- Outer wrapper, yaitu halaman body (keseluruhan)
- Main wrapper, yaitu halaman posting
- Sidebar wrapper, yaitu halaman tempat widget
- Footer wrapper, yaitu halaman catatan kaki
#header-wrapper { (artinya halaman title)
width:900px; (artinya lebarnya 900 pixels)
height:120px; (artinya tingginya 120 pixels)
Nah sekarang anda tinggal ganti angkanya sesuai dengan ukuran yang anda inginkan. Jika anda masih bingung, sebagai contoh mari kita praktekkan dengan merubah lebar body blog. Anda bisa ikuti langkah-langkah berikut:
1. Masuklah ke halaman Dasbor blog anda lalu klik Rancangan. 2. Kemudian klik pada Edit HTML.
3. Untuk berjaga-jaga jika terjadi kesalahan sebaiknya backup dulu template anda dengan mengklik Download Template Lengkap.
4. Kemudian carilah kode: #outer-wrapper
5. Agar lebih mudah mencarinya tekan (Ctrl + F) pada keyboard lalu tekan Enter. Maka akan muncul kotak Find. Ketiklah kode yang akan dicari pada kotak tersebut lalu tekan Enter, maka secara otomatis akan muncul kode yang dicari dalam keadaan terseleksi dengan warna hijau.
6. Sekarang gantilah angka 900 dengan angka yang anda inginkan.
#outer-wrapper {
font:100% verdana;
margin:0px auto 0;
>text-align:left;
width:900px;
7. Klik SIMPAN TEMPLATE dan tunggu proses berlangsung.
8. Nah, sekarang anda sudah bisa melihat hasilnya dengan mengklik Lihat Blog.
Selanjutnya anda bisa melakukan hal yang sama untuk merubah ukuran pada bagian yang lain. Jika masih ragu, anda bisa pelajari langkah detailnya di sini (untuk ukuran header), di sini (untuk ukuran sidebar), dan di sini (untuk lebar halaman posting).






















0 komentar:
Posting Komentar